With the gauge widget you can display your Datasources in your content in gauge format. |
|
 |
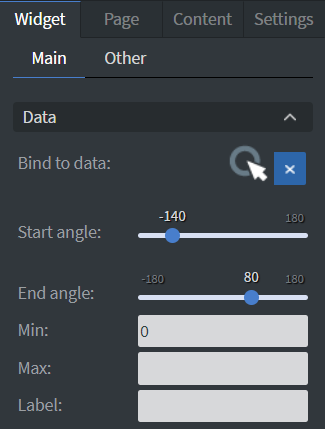
In the Data Menu you can use the Bind to data tool to select your Datasource.
See more about: Data binding. You can set the starting and the ending angle of your gauge. You can also set a minimum and a maximum value and add a label to your gauge. |
 |
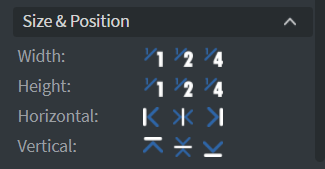
In the Size & Position Menu you can select the width, height, and placement of your widget quickly. See more specified information about: Size&Position. |
 |
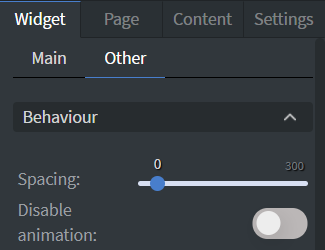
In the Behavior Menu you can set a spacing to your gauge as well as disable its animation. |
 |
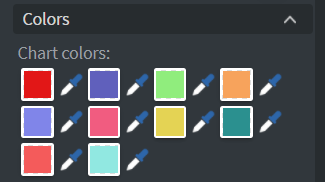
In the Colors Menu you can select the colors of your widget individually. |
 |
In the Effects Menu you can select a background image or color to your widget. |
 |
In the Animation Menu you can choose the enter and the exit animation of your widget.
See more specified information about: Animation. |
Cart
