SUBMIT BUTTON
Posted by 1 1 on
The “Submit button” will collect and submit the value of all interactive widgets in the content. |
|
 |
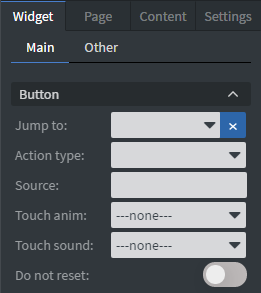
In the Button Menu you can set your button group and an image to be your submit button.
You can set jump to action for your button. Action type can be email, sensor event, or call API. If you turn on “Do not reset”, the interactive widgets won’t be reset to their original values. See more about: Interactive widgets and touch actions. |
 |
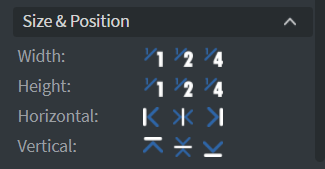
In the Size & Position Menu you can select the width, height, and placement of your widget quickly. See more specified information about: Size&Position. |
 |
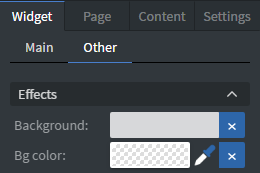
In the Effects Menu you can select a background image or color to your widget. |
 |
By enabling Touch Actions you can set up your own rules.
They can range from interacting with other widgets to calling APIs or navigating to other pages. Scroll down to Touch Actions since v1.6 to see more specified information about: Interactivity. |
 |
In the Animation Menu you can choose the enter and the exit animation of your widget.
See more specified information about: Animation. |
