TWITTER ELEMENT
Posted by 1 1 on
Bring your Twitter feed in with its URL to display your posts and customize them |
|
 |
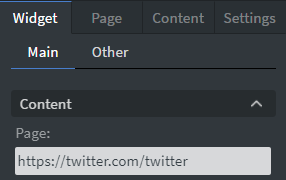
In the Content Menu you can set the Twitter page that you want to display in your content. You can use the URL or the name of the Twitter page. |
 |
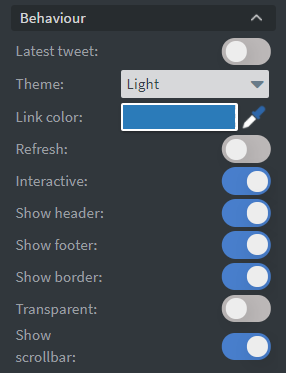
In the Behaviour Menu you can set the widget’s behaviour.
With the Latest tweet button you can limit the widget to only show the latest tweets. You can set the color of the links in the content. You can make the content in your widget refresh periodically. You can show and hide the header, footer, border, and scrollbar. You can also make the widget transparent. |
 |
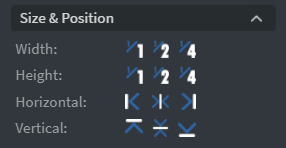
In the Size & Position Menu you can select the width, height, and placement of your widget quickly.
See more specified information about: Size&Position. |
 |
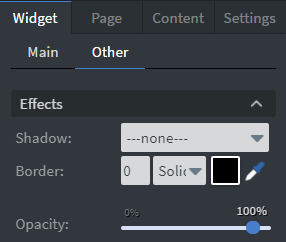
In the Effects Menu you can adjust the widget’s Shadow, Border, and Opacity. |
 |
In the Animation Menu you can choose the enter and the exit animations of your widget.
See more specified information about: Animation. |
